

HTML部分はだいたいこんな感じになってると思います。そこに開閉のためのボタンを追加します。
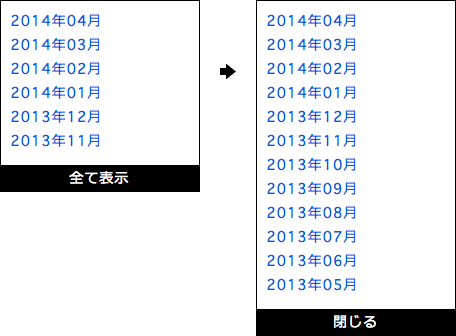
クリックイベントで表示と非表示を切り替えます。
$(function(){
//()内の数字が表示させておく件数です。0から数えるので5の場合は6件です。
var box = "#list ul li:gt(5)";
$(box).hide();
$('#more').click(function(){
if($(box).css('display')=='none'){
$(box).slideDown('fast');
$(this).text('閉じる');
}else{
$(box).slideUp('fast');
$(this).text('全て表示');
}
});
});